iPhoneやAndroidのWeb開発において、直接実機でデバッグする方法をご紹介します
JSConsoleというサービスを使うと、スマートフォンの実機を用いて、ある程度のデバッグをすることが出来るようになります。ここではその使い方を簡単にご紹介しましょう。
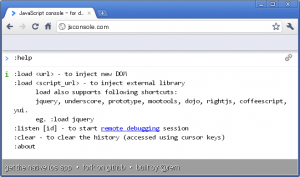
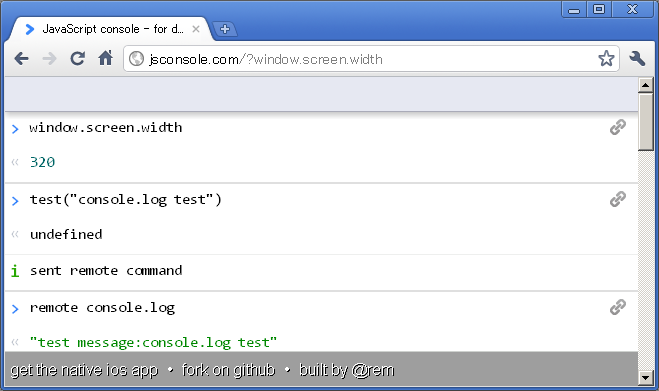
http://jsconsole.com/ にアクセスすると、次の様な画面が出てきます。
ここの画面上の青い部分が入力エリアです。まず、ここに
:listen [enter]
と入力してみましょう。
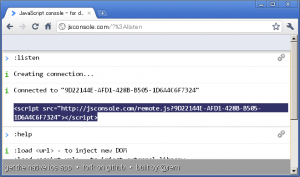
そうするとサーバでIDが自動的に割り振られ、挿入用のスクリプトタグが出てきます(上の画面で反転している部分です)。このスクリプトタグを、スマートフォンで読み込ませるHTMLに組み込んでみましょう。
<!DOCTYPE html>
<html><head><title>JSConsole Test</title>
<script>
window.test = function(arg) {
console.log("test message:" + arg);
};
</script>
</head>
<body><div id="hello">hello world</div></body>
<script src="http://jsconsole.com/remote.js?9D22144E-AFD1-428B-B505-1D6A4C6F7324"></script>
</html>
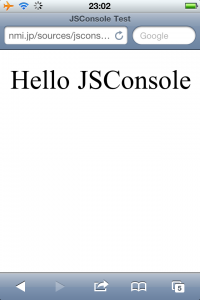
10行目に、先方から提示されたスクリプトタグを埋め込んでいます。これで実機デバッグの準備が整いました。早速上のHTMLをスマートフォン(今回はiPhone4)で読み込んでみます。
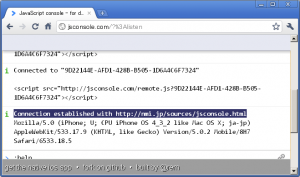
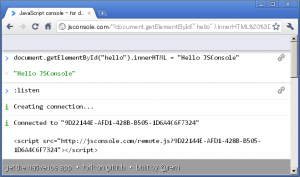
上のステータスバーで通信しっぱなし状態になっていますが、なんとこれだけでjsconsoleと接続が完了しているのです。先程のウィンドウを見てみると、
このように接続が確立しています。
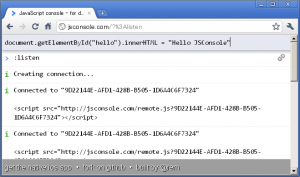
では、実際に実機でのデバッグをしてみましょう。手始めに、id="hello"の値を変更してみましょう。
青い部分に打ち込んで改行を入れると、すぐにコンソールに表示されます
そして何と、リアルタイムでiPhoneでの表示も変わっています!
このように、スマートフォンとjsconsole.comのサーバを常時接続することによって、ブラウザのコンソールから、直接スマートフォン実機上にてスクリプトを走らせることが出来るのです!
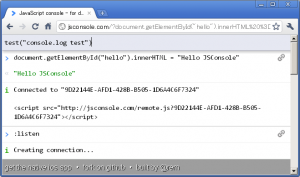
そして、何かと実機では扱いづらいconsole.logですが、JSConsoleを利用することによって、実機上のconsole.logをJSConsoleで受けることが出来ます。これに関しては、特に何ら設定をすることなく使用することが出来ます。上のソースコードにおいて、グローバルスコープでtestという関数を定義しておきましたので、それを呼び出してみましょう。
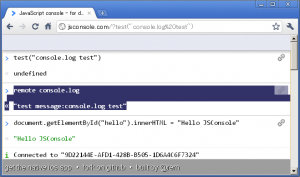
このようにコンソールに直接関数呼び出しを書いて、実機上で呼び出すことが可能です。これを実行すると次の様な結果が返ってきます。
反転している部分が、実機のtest()にて出力されたconsole.logの出力です。"test message:console.log test"と、期待通りの出力が出ているのが解るでしょうか。
その次のラインで
test("console.log test")
undefined
と書かれているのは、実行したtest関数の返値です。test関数は返値が無いので、undefinedが返っています。
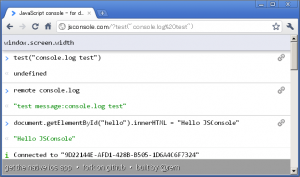
このように、全て実機で実行されているので、もちろん実機のみで定義されている変数にアクセスすることも出来ます。例えば、次の様にwindow.screen.widthの値を調べてみましょう。
この返値は次の様になります
これを実行しているのはiPhone4なのでスクリーンの幅は640pxあるにも関わらず、実機環境でのwindow.screen.widthは320で定義されていることを知ることが出来ます(下位互換のためでしょうか?)。
以上、駆け足になりましたが、JSConsoleを使う参考になったでしょうか?実機でしか発生しないバグやデザインの乱れなどを、JSConsoleを使うことによって内部から確認する事が出来ます。実機のバグで本当に困った時に、存在を知っているだけでも非常に役に立つサービスです。是非一度使ってみてください。
注意
スクリプトタグを直接埋め込む以上、セキュリティは完全に破綻します。
- URLの情報やDOMの情報がjsconsole.comに流れる可能性があります。
- 自分のクッキー情報などがjsconsole.comに盗まれる可能性があります。
- jsconsole.comの悪意によってXSS攻撃を受ける可能性があります。
言うまでもなくjsconsole.comは悪意をもった団体ではあるはずがないと思いますが、スプリクティングのセキュリティをjsconsole.comに対して、完全にオープンにしていることを忘れないようにしてください。機密情報などの入った内部URLでの利用は、社内規定などに照らし合わせて問題のない範囲で使うようにしてください。
セキュリティリスクがよくわからない人は、使わない方がよいかもしれません。