-
embona - ブラウザで動くBonanzaを作ってみた(その2)
さて前の記事でEmscriptenのインストールとBonanzaのビルドまで終えられました。では早速、Emscriptenを利用してJavaScriptに移植していきましょう。
前の記事はこちら→ embona - ブラウザで動くBonanzaを作ってみた(その1)
とりあえず遊んでみたい、という方はその1の記事の最初にリンクを用意しておきました。そちらをご参照ください。
-
embona - ブラウザで動くBonanzaを作ってみた(その1)
今回、ちょっとした縁によりBonanzaをブラウザで動かしてみました。Bonanza 6.0のソースコードをほぼそのまま利用して、EmscriptenでJavaScriptに変換しています。
技術的なことに興味はない、すぐに遊んでみたい!という方はこちらからどうぞ。初回に45Mほどダウンロードが発生します!ご注意ください。
http://tkihira.github.io/embona/index.html- 上のURLに行くとCPU vs CPUの戦いが始まります。自分で戦いたい方は新規対局で設定してください
- UI周りは相当手を抜いて実装したために多数バグがあるかと思います。ご容赦ください
- ブラウザが固まったりしませんが、CPU思考中に手を入力したり新規対局するのには大変反応が重い(というか思考が終わるまで反応しない)のにご注意ください
- データダウンロードで43Mbyte、さらに内部で展開してハッシュテーブルなどを用意し、最終的に数百Mのメモリを消費します。モバイル端末ではほぼ間違いなく動きません
- コンソールログを開くと、Bonanzaの出力をほぼそのまま楽しむことも出来ます
Emscriptenは今後重要になる技術だと踏んでいますが、残念ながら日本語の資料があまりないようです。今回の移植を利用して、初めてEmscriptenを触る人向けに記事を書いてみます。
-
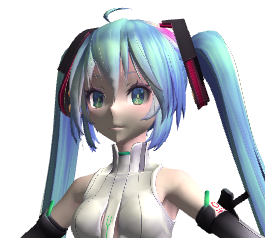
生WebGL入門:初音ミクの美麗3Dモデルを表示する(後編)
前の記事で、3Dモデルのミクさんの描画に成功しました。ただ現状はモデルの外形を表示出来ただけなので、せっかくここまで表示出来たからには色を塗ってみたいところです。今回の記事では、色を塗りテクスチャを貼ってみます。また、最後に別のモデルを表示して、テクスチャの威力についてもご紹介したいと思います。
-
生WebGL入門:初音ミクの美麗3Dモデルを表示する(中編)
前の記事では、大変長いコードを書いて、やっとポリゴンを1枚だけ表示させることに成功しました。次に目指すは、ミクさんモデルの表示です。
-
生WebGL入門:初音ミクの美麗3Dモデルを表示する(前編)
Special Thanks to @hagat and @teehah for reviewing my articles!
近年、WebGLに流行の兆しが出てきました。WebGLとは、ブラウザに何らプラグインをインストールすることなく、JavaScriptよりGPUを使用した3Dの表示を可能とする技術です。プラグインのインストールが必要ないとはいえ今までは対応ブラウザが少なくあまり実用的ではありませんでしたが、先日のiOS8で正式に対応されたことでモバイルブラウザにおいて対応率が跳ね上がり、スマートフォンにおいてブラウザベースで3Dのゲーム等を作れる可能性が急激に高まりました。
今回WebGL Advent Calendarの一環として、生WebGLで3Dのオブジェクトを表示するところまで挑戦してみます。WebGLにはthree.jsを始めとして有用なライブラリがたくさんあり、大抵の場合は適したライブラリを使用するほうが良いでしょう。しかし、ライブラリの背景を知らずに機能だけを使っているよりは、ライブラリ内部でどのような処理が行われているのかを理解している方が良いのは言うまでもありません。今回は基礎を知るために、生のWebGLを触ってみることにしました。
今回の記事の最終目的は、3DモデルをWebGLで表示することです。特に、プログラミング言語(JavaScript)はある程度得意だけれど3D技術はほとんどわからない、という方にとって有益な記事になれば幸いです。
Top Popular Posts
Recent Posts
- 書籍『ぷよぷよプログラミング』を出版しました
- 書評 "Binary Hacks Rebooted"
- ARM に存在する JavaScript 専用命令「FJCVTZS」を追う(ついでに V8 をビルドする)
- JavaScript 実行エンジン V8 の JIT 出力コードを読んでみよう
- Stable Diffusion API を使って塗り絵 自動生成アプリを作る
- JavaScript で then を使うのは避けよう(await / async の初級者まとめ)
- Maximum call stack size exceeded について解説
- JavaScript で CPU が Intel かどうかを判定する(ついでに JIT を検知する)
- 2023 パズルの逆ポーランド記法(RPN)による解法の解説
- setTimeout を完璧に理解する