-
JavaScripterから見たJSX
私は2001年からJavaScriptを専門にして実装をしており、かなり長い間JavaScriptを使い続けてきました。ExGameをはじめとして、異常なほどにJavaScriptを使い倒したプロジェクトを何個か完遂させています。前の会社「ブロードテイル」がDeNAに買収されたのは、JavaScriptのプロダクトだけでなく、私たちのJavaScriptのスキルを生かしたいという側面も大きくあったと感じています。
そんな私ですが、正直に言うとJSXの開発にはほとんど関わっていません。JSXは基本的に一穂さんが主導し、gfxがフォローし、a_bickyがドッグフードを食べる(自分たちのプロダクトをまず自分たちで率先して使う)という形で進んできました。私が強くかかわったのは、主に3月の言語仕様を決めるときの議論程度です。なのでJSXについてそこまで詳しい訳ではないのですが、そばで開発を見てきたいちJavaScriptrの立場として、JSXのメリット・デメリットについてお話をしたいと思います。
JSX: a faster, safer, easier alternative to JavaScript
-
連載 : 日経ソフトウェア 5 月号(最終回) 「縦シューティング」ゲーム
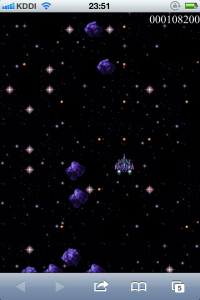
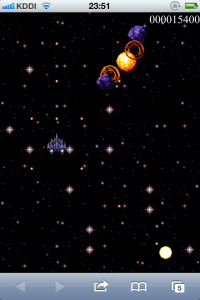
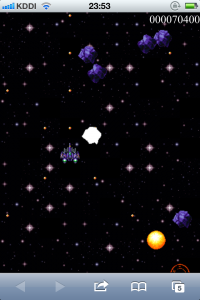
日経ソフトウェア5月号にて、高速化のノウハウを詰め込んだ「縦シューティングゲーム」を作ってみました。
今回は最終回と言うことで、ゲームの王道に帰ってシューティングゲームを作ってみました。iPhone 3GSでもサクサク動くように、可能な限りの高速化のノウハウを詰め込んでいます。実際の詳しい説明は紙面にてご紹介しておりますので、是非ご覧になってください。
ゲームはこちらから試していただけます:http://nmi.jp/game5/shooting/
ソースコード一式はこちらからダウンロードできます:http://nmi.jp/game5/shooting.zip今回のゲームは、ブラウザからも遊ぶことが出来ます。しかし可能であれば、是非スマートフォン実機にてお試しください。
なお、ゲームの画像素材に関しては、ハムコロ様(http://homepage2.nifty.com/hamcorossam)よりお借りいたしました。この場を借りて、重ねてお礼申し上げます。長い間連載をしてきましたが、いかがでしたでしょうか。HTML5でゲームを実際に制作することにより、HTML5のどのAPIをどのように使ってゲームを作るのかの参考にしていただければ幸いです。
-
連載: 日経ソフトウェア4月号 Box2dを使った「ゴルフ」ゲーム
日経ソフトウェア4月号にて、Box2dを使って「ゴルフゲーム」を作ってみました。
今までの連載では全て白紙の状態から、フロムスクラッチ(from scratch)で作っていましたが、今回初めて外部ライブラリとして物理演算エンジン「Box2D JS」を使ってみました。実際の詳しい使い方は紙面にてご紹介しておりますので、是非ご確認ください。
ゲームはこちらから試していただけます:http://nmi.jp/game5/trigolf/
ソースコード一式はこちらからダウンロードできます:http://nmi.jp/game5/trigolf.zip今回のゲームは、ブラウザからも遊ぶことが出来ます。マウスの場合はドラッグして方向と力を操作します。是非お試しください。
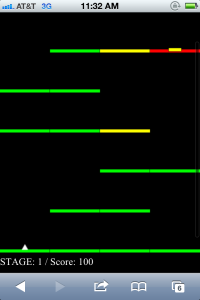
今回のゲームではゴルフといいつつ球が三角形なので、まるでラグビーボールであるかのようにボールが跳ね回り、まったく思い通りに進まないと思います。壁抜けなどのバグもありますが、慣れると70点台も出せるので、是非チャレンジしてみてください。
スクリーンショットはこちらです。
-
連載: 日経ソフトウェア3月号「プラパズル」ゲーム
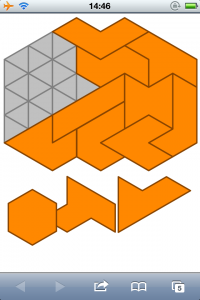
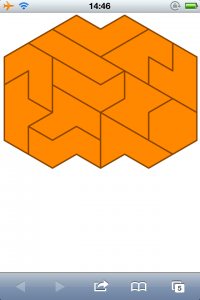
更新が大幅に遅れてしまい申し訳ありません!日経ソフトウェア3月号にて、「プラパズル」をご紹介しました。
今回はSVGを使ったゲームと言うことで、2か月利用してゲームを完成させました。SVGを使うのはなかなかに大変なのですが、それでもプラパズル並のゲームを比較的簡単に作れることがお分かりいただけたのではないかと考えております。
ゲームはこちらから試していただけます:http://nmi.jp/game5/plagame/
ソースコード一式はこちらからダウンロードできます:http://nmi.jp/game5/plagame.zip今回はiPhoneなど、SVGと2本タッチに対応しているスマートフォン専用です。時間を延々と潰してしまうタイプのゲームですので十分にご注意ください。
-
スマートフォン・タブレットにおける画面転送サービスについて
今私が個人的に注目している新しいサービスに「画面転送」があります。今回、自分の知識整理のために記事にしてみます。
- 書評 "Binary Hacks Rebooted"
- ARM に存在する JavaScript 専用命令「FJCVTZS」を追う(ついでに V8 をビルドする)
- JavaScript 実行エンジン V8 の JIT 出力コードを読んでみよう
- Stable Diffusion API を使って塗り絵 自動生成アプリを作る
- JavaScript で then を使うのは避けよう(await / async の初級者まとめ)
- Maximum call stack size exceeded について解説
- JavaScript で CPU が Intel かどうかを判定する(ついでに JIT を検知する)
- 2023 パズルの逆ポーランド記法(RPN)による解法の解説
- setTimeout を完璧に理解する
- Chrome の console.log でハマらないために